App to App
This is intended for merchants who wish to perform a purchase from within their App on a mobile device. This works by calling the Scan to Pay App on the same device which will facilitate the purchase. This will only work for Android, iOS and Windows Phone devices. Scan to Pay also has an In App library for Android and iOS – please refer to the In
App guides.

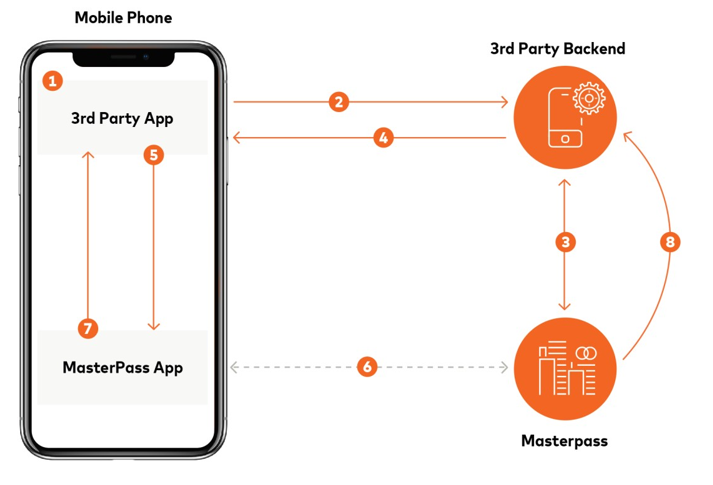
App to App
- The cardholder clicks on some sort of checkout or purchase within the merchant’s app.
- The merchants App will go online to the merchant’s backend requesting the purchase.
- The merchant will call the Create Code API and will get a code in return.
- This code is sent back to the merchant’s app. This code now represents the transaction.
- The merchant app will now make a platform specific API call to invoke the Scan to Pay app with the created code.
- The Scan to Pay app will allow the user to make the payment.
- A status will be returned to the merchant App as well as a transaction reference when the transaction is successful.
- The Scan to Pay backend will notify the merchant backend once the payment is complete.
WarningThe merchant app must verify with his/her backend if the payment notification is successful! This is the last step in the process and the goods must not be released until this step is successful.
Note that once the app to app transaction has been completed a resultCode response will be sent. The resultCode response can be as per below.
0 - Success, check notification on backend for transaction result based on the transactionId
1 – Cancelled
2 – Error
Android App to App
The Request
The request would typically be done after a 3rd party backend call (as a code is needed). The 3rd Party App will then lose focus as the Scan to Pay app will be launched.
This request MUST be done from an Activity.
TO BE PROVIDED BY SHARDULThe Response
The response is received by the calling Activity. Once a response is received, a request to the 3rd Party Backend should be made to verify if the payment was successful.
TO BE PROVIDED BY SHARDULExtra
TO BE PROVIDED BY SHARDULWindows Phone App to App
For Windows Phone see below for C# code snippets for app to app.
Sending a QR Code to the Scan to Pay App:
TO BE PROVIDED BY SHARDULDirect Navigation from the Scan to Pay App
Direct the navigation from the Scan to Pay App by creating a new object with the newAssociateMapper URL: In the App.XAML.cs file in the InitializePhoneApplication() method, create the direct Rootframe.UriMapper as follows:
TO BE PROVIDED BY SHARDULiOS App to App
For iOS below are some guidelines for app to app. Make sure to URL encode the parameters.
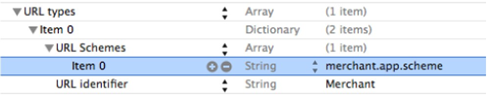
- Register a URL schema for their app in the info.plist file. (This is so that we can navigate back to the merchant app when the transaction is done). This screenshot shows an example:

Register a URL Schema
-
Generate a QR Code using the Create Code API request.
-
Construct a URL with the correct format (passing the QR Code and return URL as parameter) and call it when you want to make a purchase. Here is the sample code:
TO BE COMPLETED BY SHARDULUpdated 3 months ago
